Après de nombreux tests et diverses essais infructueux, j'ai eu besoin de déboguer une librairie javascript de mon site tournant sur mon mobile.
Il s'agissait, dans le module CG Flip, de la librairie zoom d'AnitaSV qui permet de zoomer une page en utilisant 2 doigts (pinch zoom). Le souci est que lorsque l'on scrolle la page avec un doigt, quand on arrive sur l'image affichée par CG Flip, l'image part se promener en suivant le doigt et peut disparaître de l'affichage.
N'ayant pas trouvé de moyen sur PC de simuler le "pinch" (action à 2 doigts sur mobile), tous les essais renvoyant 1 dans la variable touches.length du script, j'ai décidé de passer par le debug à distance Chrome via USB Debug.
Le résultat est bluffant.
1. Mettre votre mobile en mode développeur.
Suivant votre mobile, l'activation se fait en passant par Paramètres, sélectionner A propos du téléphone, descendre sur Numéro de build et cliquer plusieurs fois sur Numéro de build (dans mon cas, il a demandé 7 fois).
2. Activer le debugging USB.
Une fois en mode développeur, aller à nouveau dans Paramètres, puis Système et un nouveau menu Options développeur est apparu. Dans ce nouveau menu, chercher Débogage USB et l'activer si ce n'est pas déjà fait.
3. Brancher le câble USB à votre mobile.
4. Activer le debugging sur PC
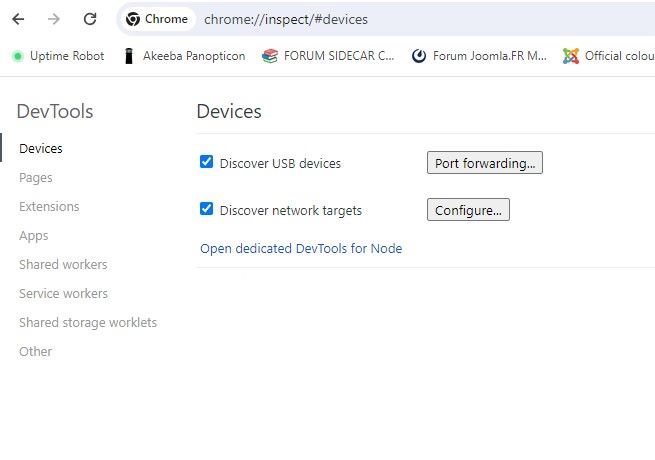
Lancer Chrome sur le PC et entrer chrome://inspect#devices dans la barre d'adresse.
Si les étapes précédentes se sont bien déroulées, on arrive sur l'écran :

Sur le mobile, un message Debogage USG activé est affiché et, lors de la 1ere connexion, il faut accepter la connexion.
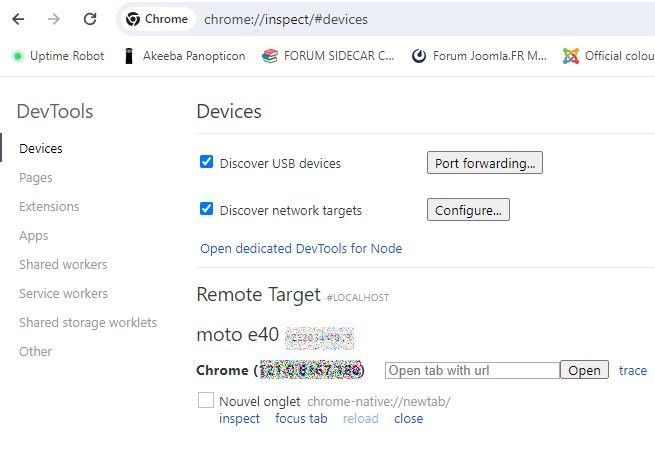
Après quelques secondes, si la configuration est correcte, on obtient sur PC l'affichage du téléphone dans la liste comme suit :

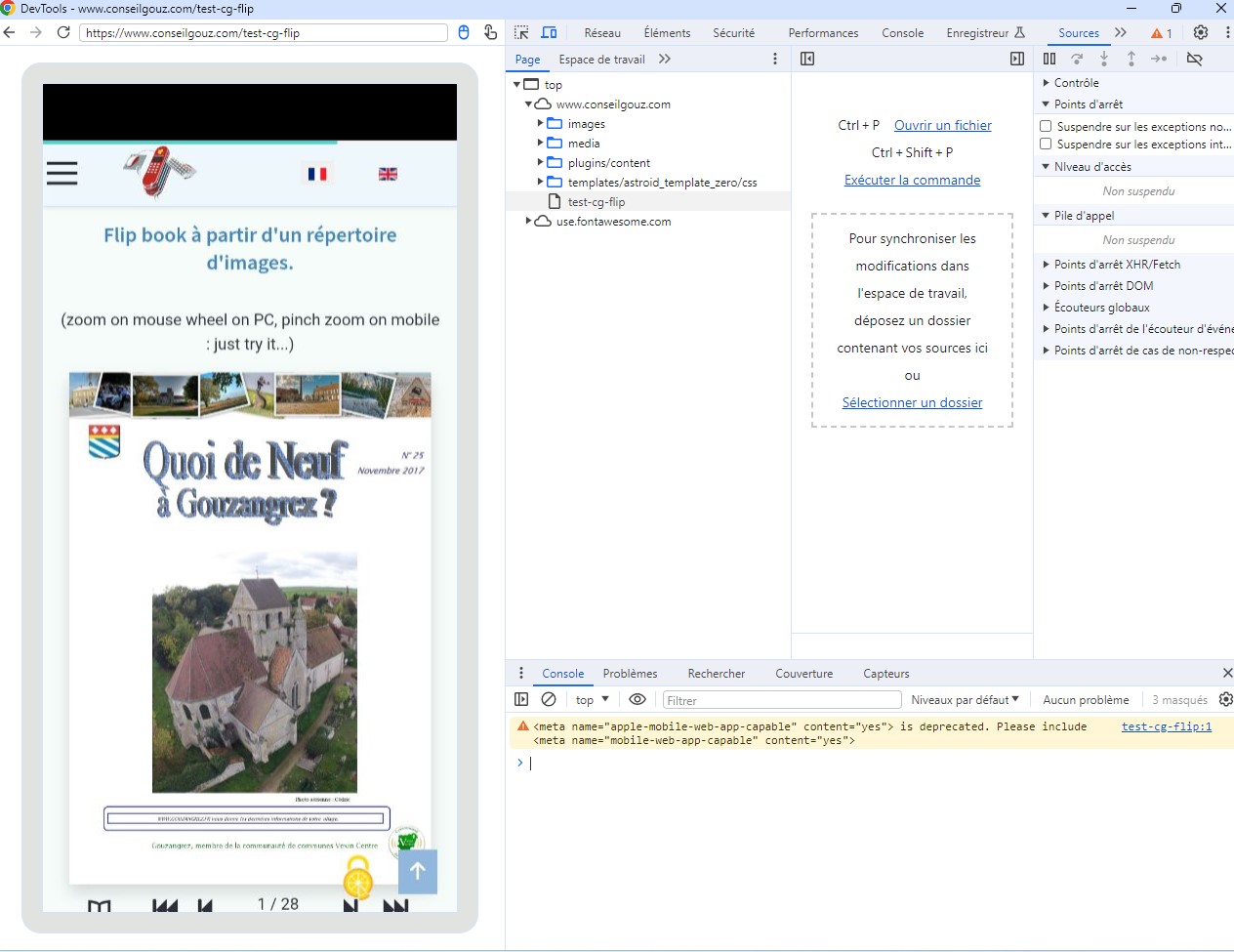
Cliquer sur Inspect et on obtient l'affichage d'un écran de débogage comme suit :

Il ne reste plus qu'à utiliser la console de développement Chrome "comme d'habitude", avec la visualisation des sources, la possibilité de mettre des points d'arrêt, de voir les variables et de suivre les actions du mobile sur le PC.




 © 2024 ConseilGouz
© 2024 ConseilGouz