Présentation CSP effectuée lors du "Lightning Talks Pro" du 18 mai 2018
title: 'Joomla! et Content Security Policy (CSP)' created_time: '2018-03-15 15:05:11' language: en subtitle: ''
Joomla! et Content Security Policy (CSP)
Comment rendre vos modules/plugins Joomla! compatibles CSP...
Pascal Leconte (pmleconte)
Content Security Policy ?
- Protection contre les attaques XSS
- Contrôler les ressources chargées sur vos pages
- Défini au niveau de votre serveur, dans .htaccess ou, aussi dans \<meta>
- CSP idéal : on bloque tout ce qui ne nous appartient pas :
Content-Security-Policy: default-src 'self'
Impact sur Joomla! et ses modules/plugins
- Sortir CSS et JS du code PHP
- Limiter les appels vers "l'extérieur"
- Images
- JS, CSS, ...
:warning:Attention : supprimer les styles dans les DIV, mais aussi dans les articles : fini par exemple les commandes style="text-align: justify;" générés par les éditeurs....
:point_right: Passage des paramètres entre le module et sa librairie JS en utilisant la commande PHP addScriptOptions et son équivalent JS Joomla.getOptions
Version simple
Pour un module mono-copie qui n'est pas inclus dans un article
- le PHP
$document->addScriptOptions('mod_module',
array('cookie_duration' => $params->get('cookie_duration', 0),'showpreview' => $params->get('showpreview', 'true'), 'noimage' => JText::_('NOIMAGE'))
);- le Javascript associé
if (typeof Joomla === 'undefined' || typeof Joomla.getOptions === 'undefined') {
console.error('Joomla.getOptions not found!\nThe Joomla core.js file is not being loaded.');
}
options = Joomla.getOptions('mod_module');
if (typeof options === 'undefined' ) { // cache Joomla problem
console.error('mod_module.getOptions not found!');
}Les tips and tricks
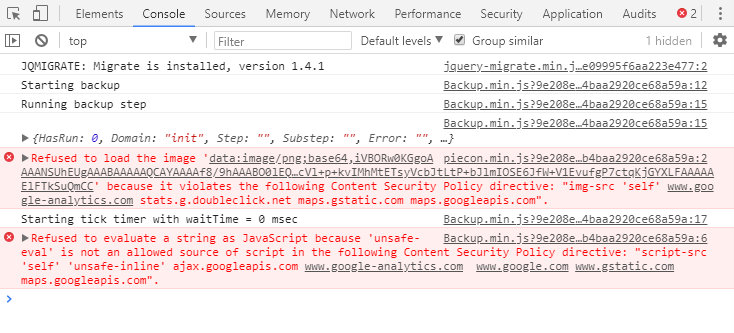
:point_right: Surveiller les erreurs dans la console de votre explorateur
:point_right: Joomla! et son cache : Module dans un article :
- soit vous désactivez le cache : votre client est-il d'accord :grey_question:
- soit, le code PHP n'étant pas rappelé quand on rafraîchit la page
- :thumbsdown: perte des paramètres (Joomla.getOptions vide)
- :point_right: Nécessite AJAX pour passer les paramètres entre JS et PHP.
:warning: Attention si votre module est multi-instances, cela se complique...
:point_right: Petite remarque complémentaire: au niveau sécurité, il est conseillé de faire "disparaître" le mot Joomla de vos pages. Or, la commande addScriptOptions va créer un script avec une classe joomla-script-options.
Par exemple, sur une de mes pages, j'ai:
<script type="application/json" class="joomla-script-options new">{...}}</script>Les erreurs dans la console

Références
- Référence CSP : https://content-security-policy.com/
- La documentation Mozilla : https://developer.mozilla.org/fr/docs/HTTP/Headers/Content-Security-Policy
- Joomla ! Ajouter JS et CSS à une page : https://docs.joomla.org/J3.x:Adding_JavaScript_and_CSS_to_the_page/fr
- Vérifier votre site : https://securityheaders.io/




 © 2024 ConseilGouz
© 2024 ConseilGouz