Présentation sur l'adaptation de l'interface des modules effectuée lors du "Lightning Talks Pro" du 18 mai 2018
title: 'Modules: paramètrage moins vide' created_time: '2018-03-15 15:05:11' language: en subtitle: ''
Joomla! : paramètrage de vos modules
Comment rendre le paramètrage de vos modules/plugins Joomla! plus attractifs...
Pascal Leconte (pmleconte)
Moins vide ?
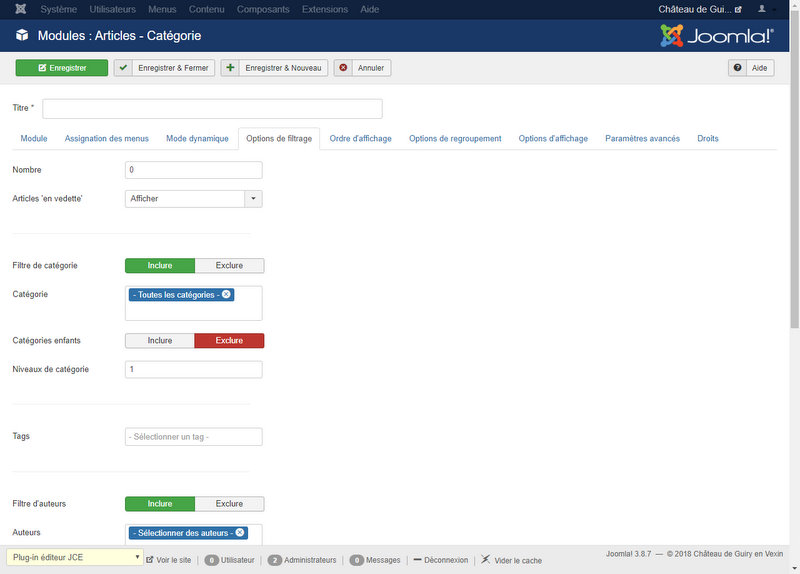
- Par défaut, les paramètres sont alignés, 1 par ligne
Exemple : le module standard Articles - Catégorie, onglet "Options de filtrage"

Pourquoi ?
- Internet n'aime pas le vide
- Paramétrage de votre module : image de votre société
- Comment ?
- Subforms
- Layout spécifique
- CSS
:warning:Attention : cela peut prendre un peu de temps
Subforms, Layout
- utilisation d'un subform et d'un layout spécifique
<field name="detail" label="" type="subform" multiple ="false" formsource="/modules/mod_cg_popup/mod_detail.xml" groupByFieldset="true" layout="conseilgouz.conseilgouz-table"/>
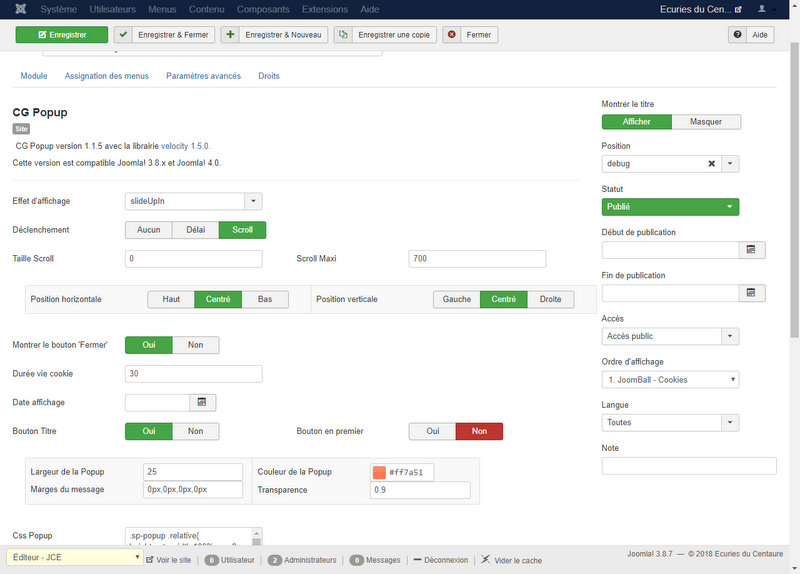
Subforms: récupérez vos paramètres
- Le XML principal
<field name="detail" label="" type="subform" multiple ="false" formsource="/modules/mod_cg_popup/mod_detail.xml" groupByFieldset="true" layout="conseilgouz.conseilgouz-table"/> - Le subform
<?xml version="1.0" encoding="utf-8"?>
<form>
<fieldset name="section1">
<field name="width_popup" type="text" default="100" label="WIDTH_POPUP_LABEL" description="WIDTH_POPUP_DES"/>
<field name="margin_popup" type="text" default="0px,0px,0px,0px" label="MARGIN_POPUP_LABEL" description="MARGIN_POPUP_DES"/>
</fieldset>
<fieldset name="section2">
<field name="color_popup" type="color" default="#ff7a51" label="COLOR_POPUP_LABEL" description="COLOR_POPUP_DES"/>
<field name="opacity_popup" type="text" default="0.9" label="OPACITY_POPUP_LABEL" description="OPACITY_POPUP_DES"/>
</fieldset>
</form>- Le PHP associé
$detail = $params->get("detail");
$width = $detail->width_popup;
$margin = str_replace(',',' ',$detail->margin_popup);
$opacity = $detail->opacity_popup;
$color = $detail->color_popup;Installation de vos Layouts
- Création d'un package d'installation
<files folder="packages"> <file type="module" id="CG Popup" client="site">mod_cg_popup.zip</file> <file type="file" id="ConseilGouz Layouts" >file_layouts_conseilgouz.zip</file> </files> - Votre fichier d'installation
<fileset> <files target="layouts"> <folder>conseilgouz</folder> </files> </fileset>Dans cet exemple, les fichiers seront installés dans le répertoire /layouts/conseilgouz.
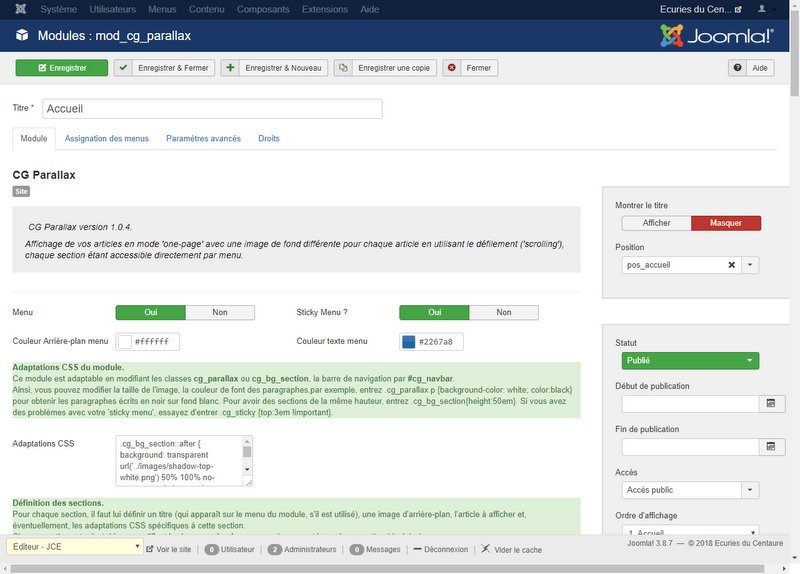
CSS
Chargé à partir de votre fichier language
CG_XML_DESCRIPTION="<link rel="stylesheet" href="/../modules/mod_cg_parallax/css/css_admin.css" type="text/css" />...
Exemple de CSS
.span9 .control-group:nth-of-type(6){
float:left;width:50%;
}
.span9 .control-group:nth-of-type(7){
float:right;width:50%;
}
.span9 .control-group:nth-of-type(12){
float:left;width:50%;
}
.span9 .control-group:nth-of-type(13){
float:right;width:50%;
}



 © 2024 ConseilGouz
© 2024 ConseilGouz